|
700
|
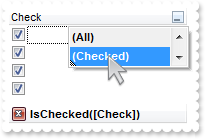
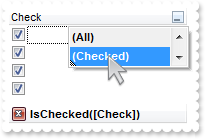
How can I filter the check-boxes (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterType = 6;
var var_Items = Grid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
699
|
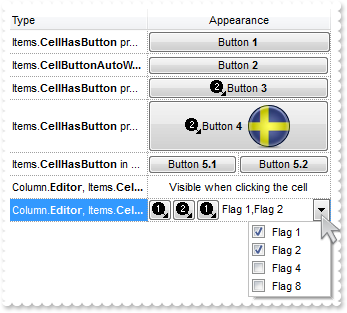
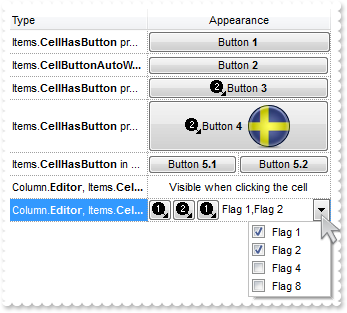
How can add a button to control

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( "ButtonClick" );
alert( Grid1.Items.CellCaption(Item,ColIndex) );
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DefaultItemHeight = 22;
Grid1.HeaderHeight = 22;
Grid1.Appearance = 0;
Grid1.DrawGridLines = -2;
Grid1.ScrollBySingleLine = false;
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\auction.gif";
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Type");
var_Column.Width = 48;
var_Column.Def(17) = 1;
var var_Column1 = var_Columns.Add("Appearance");
var_Column1.Def(17) = 1;
var_Column1.Alignment = 1;
var_Column1.HeaderAlignment = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.CellValue(h,1) = "Button <b>1</b>";
var_Items.CellHasButton(h,1) = true;
h = var_Items.AddItem("Items.<b>CellButtonAutoWidth</b> property");
var_Items.CellValue(h,1) = " Button <b>2</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.CellValue(h,1) = " <img>2</img>Button <b>3</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.ItemHeight(h) = 32;
var_Items.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> in splitted cells");
var_Items.CellValue(h,1) = " Button <b>5.1</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
var s = var_Items.SplitCell(h,1);
var_Items.CellValue(0,s) = " Button <b>5.2</b> ";
var_Items.CellHasButton(0,s) = true;
var_Items.CellButtonAutoWidth(0,s) = true;
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>");
var_Items.CellValue(h,1) = "Visible when clicking the cell";
var var_Editor = var_Items.CellEditor(h,1);
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 24;
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>");
var_Items.CellValue(h,1) = 3;
var var_Editor1 = var_Items.CellEditor(h,1);
var_Editor1.EditType = 6;
var_Editor1.AddItem(1,"Flag 1",null);
var_Editor1.AddItem(2,"Flag 2",null);
var_Editor1.AddItem(4,"Flag 4",null);
var_Editor1.AddItem(8,"Flag 8",null);
var_Editor1.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1",null,null);
var_Editor1.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2",null,null);
var_Editor1.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3",null,null);
var_Editor1.ButtonWidth = 24;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
698
|
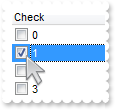
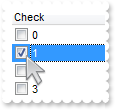
The item is not getting selected when clicking the cell's checkbox. What should I do

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Items.SelectItem(Item) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Check").Def(0) = true;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
697
|
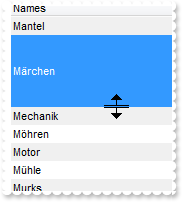
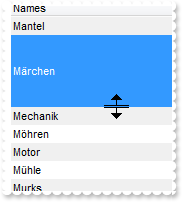
Is it possible to limit the height of the item while resizing

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.ItemMinHeight(Item) = 18;
Grid1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ItemsAllowSizing = -1;
Grid1.ScrollBySingleLine = false;
Grid1.BackColorAlternate = 15790320;
Grid1.Columns.Add("Names");
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Grid1.Columns.Item(0).SortOrder = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
696
|
Is it possible to copy the hierarchy of the control using the GetItems method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Def");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.PutItems(Grid1.GetItems(-1),null);
}
</SCRIPT>
</BODY>
|
|
695
|
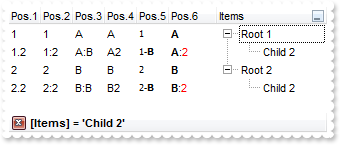
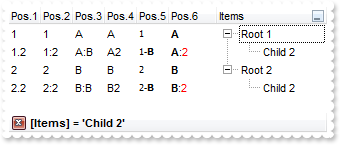
Is it possible to auto-numbering the children items but still keeps the position after filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Child 2";
var var_Column1 = Grid1.Columns.Add("Pos.1");
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Grid1.Columns.Add("Pos.2");
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Grid1.Columns.Add("Pos.3");
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Grid1.Columns.Add("Pos.4");
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Grid1.Columns.Add("Pos.5");
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.Def(17) = 1;
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var var_Column6 = Grid1.Columns.Add("Pos.6");
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.Def(17) = 1;
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
694
|
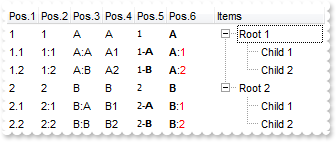
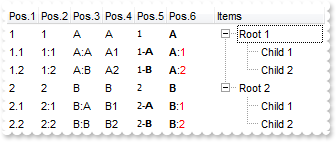
Is it possible to auto-numbering the children items too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Column = Grid1.Columns.Add("Pos.1");
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = Grid1.Columns.Add("Pos.2");
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Grid1.Columns.Add("Pos.3");
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Grid1.Columns.Add("Pos.4");
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Grid1.Columns.Add("Pos.5");
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.Def(17) = 1;
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Grid1.Columns.Add("Pos.6");
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.Def(17) = 1;
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
693
|
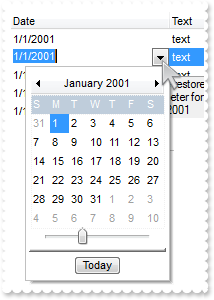
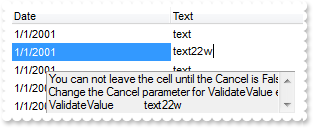
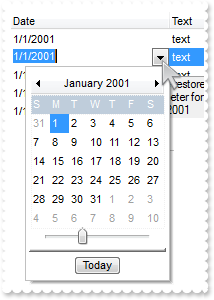
Is it possible to cancel or discard the values during validation

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ValidateValue(Item, ColIndex, NewValue, Cancel)" LANGUAGE="JScript">
alert( "ValidateValue" );
alert( NewValue );
alert( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " );
alert( "The DiscardValidateValue restores back the previously values." );
Grid1.DiscardValidateValue();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CauseValidateValue = -1;
Grid1.Columns.Add("Date").Editor.EditType = 7;
Grid1.Columns.Add("Text").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
692
|
Is it possible to validate the values of the cells only when user leaves the focused item
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ValidateValue(Item, ColIndex, NewValue, Cancel)" LANGUAGE="JScript">
alert( "ValidateValue" );
alert( NewValue );
alert( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " );
Cancel = true;
alert( "You can not leave the item/record until the Cancel is False." );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CauseValidateValue = 1;
Grid1.Columns.Add("Date").Editor.EditType = 7;
Grid1.Columns.Add("Text").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
691
|
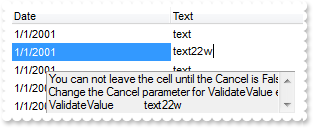
We would like to validate the values of the cells. Is it possible

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ValidateValue(Item, ColIndex, NewValue, Cancel)" LANGUAGE="JScript">
alert( "ValidateValue" );
alert( NewValue );
alert( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." );
Cancel = true;
alert( "You can not leave the cell until the Cancel is False." );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CauseValidateValue = -1;
Grid1.Columns.Add("Date").Editor.EditType = 7;
Grid1.Columns.Add("Text").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
var_Items.CellValue(var_Items.AddItem("1/1/2001"),1) = "text";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
690
|
Is there any way to add auto-numbering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Items");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ''";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
689
|
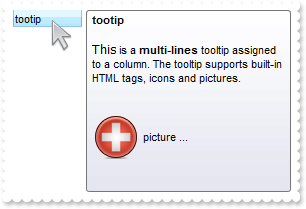
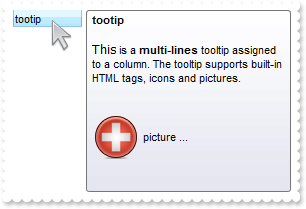
Does your control supports multiple lines tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.ToolTipDelay = 1;
Grid1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " +
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>";
}
</SCRIPT>
</BODY>
|
|
688
|
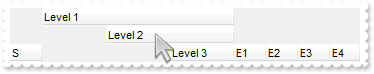
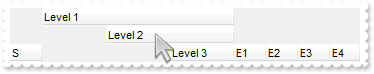
How can I prevent highlighting the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" +
"gEgI=");
Grid1.Background(32) = 16777216;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("E1").Width = 32;
Grid1.Columns.Add("E2").Width = 32;
Grid1.Columns.Add("E3").Width = 32;
Grid1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
687
|
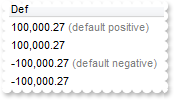
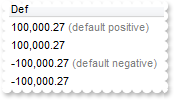
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
686
|
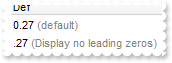
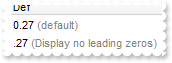
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
685
|
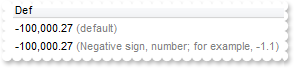
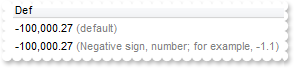
How can I specify the format for negative numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
684
|
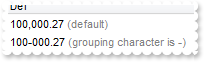
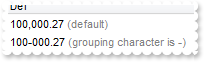
Is it possible to change the grouping character when display numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
683
|
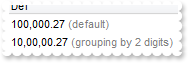
How can I display numbers with 2 digits in each group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
682
|
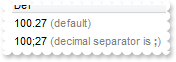
How can I display my numbers using a different decimal separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
681
|
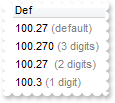
Is it possible to display the numbers using 3 (three) digits

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
680
|
Is there any option to show the tooltip programmatically

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Grid1.ShowToolTip(Grid1.ItemFromPoint(-1,-1,c,hit),"","8","8",null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Def");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
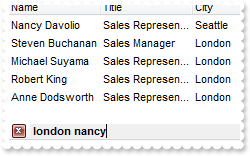
var_Items.AddItem("Item 3");
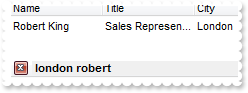
Grid1.EndUpdate();
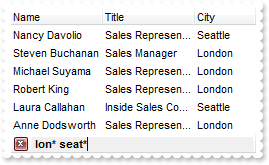
}
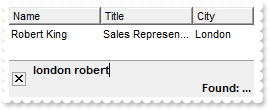
</SCRIPT>
</BODY>
|
|
679
|
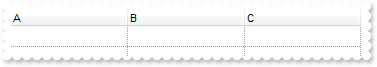
How can I specify the column's width to be the same for all columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
Grid1.DrawGridLines = -1;
Grid1.ColumnAutoResize = true;
}
</SCRIPT>
</BODY>
|
|
678
|
How can I set the column's width to my desired width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("A").Width = 128;
var_Columns.Add("B").Width = 128;
Grid1.DrawGridLines = -1;
}
</SCRIPT>
</BODY>
|
|
677
|
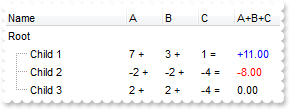
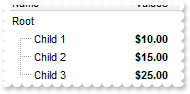
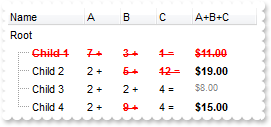
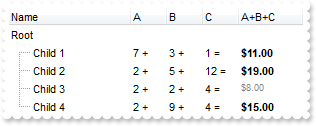
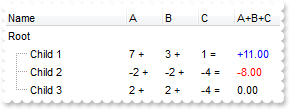
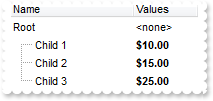
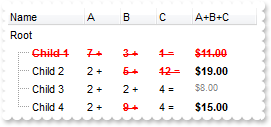
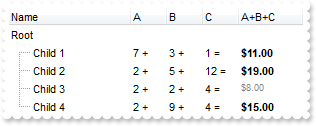
Is it possible to format numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
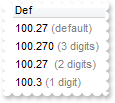
function Init()
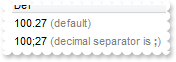
{
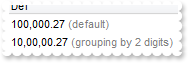
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var_Column2.Editor.EditType = 4;
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellValueFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellValue(h1,1) = 7;
var_Items.CellValue(h1,2) = 3;
var_Items.CellValue(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(h1,1) = -2;
var_Items.CellValue(h1,2) = -2;
var_Items.CellValue(h1,3) = -4;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 2;
var_Items.CellValue(h1,3) = -4;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
676
|
How can I collapse all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
675
|
How can I expand all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
674
|
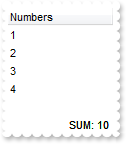
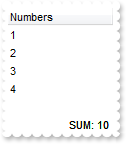
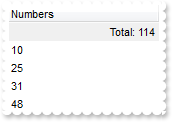
Can I display a total field without having to add a child item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Numbers");
var_Column.SortType = 1;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,0) = "sum(all,dir,dbl(%0))";
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'SUM: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
673
|
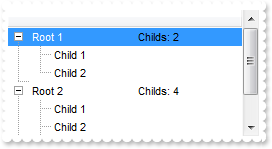
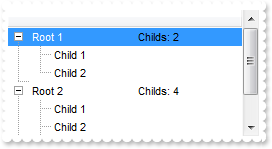
Can I display the number of child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = 1;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var hx = var_Items.SplitCell(h,0);
var_Items.CellValue(0,hx) = "count(current,dir,1)";
var_Items.CellValueFormat(0,hx) = 4;
var_Items.FormatCell(0,hx) = "'Childs: ' + value";
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
hx = var_Items.SplitCell(h,0);
var_Items.CellValue(0,hx) = "count(current,dir,1)";
var_Items.CellValueFormat(0,hx) = 4;
var_Items.FormatCell(0,hx) = "'Childs: ' + value";
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.InsertItem(h,null,"Child 4");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
672
|
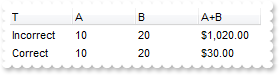
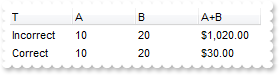
My field does not display the correctly computed value if I enter data using the control's editors ( concatenation of strings ). What am I doing wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("T");
var var_Editor = Grid1.Columns.Add("A").Editor;
var_Editor.Numeric = true;
var_Editor.EditType = 4;
var var_Editor1 = Grid1.Columns.Add("B").Editor;
var_Editor1.Numeric = true;
var_Editor1.EditType = 4;
Grid1.Columns.Add("A+B");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Incorrect");
var_Items.CellToolTip(h,0) = "Just type a number in the column A or B. The result will be concaternated";
var_Items.CellValue(h,1) = "10";
var_Items.CellValue(h,2) = "20";
var_Items.CellValue(h,3) = "currency(%1+%2)";
var_Items.CellValueFormat(h,3) = 2;
h = var_Items.AddItem("Correct");
var_Items.CellValue(h,1) = 10;
var_Items.CellValue(h,2) = 20;
var_Items.CellValue(h,3) = "currency(dbl(%1)+dbl(%2))";
var_Items.CellValueFormat(h,3) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
671
|
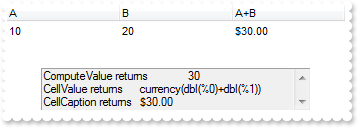
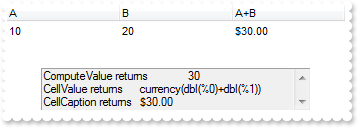
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("A").Editor.EditType = 4;
Grid1.Columns.Add("B").Editor.EditType = 4;
Grid1.Columns.Add("A+B");
var var_Items = Grid1.Items;
var h = var_Items.AddItem(10);
var_Items.CellValue(h,1) = 20;
var_Items.CellValueFormat(h,2) = 2;
var_Items.CellValue(h,2) = "currency(dbl(%0)+dbl(%1))";
alert( "CellCaption returns " );
alert( var_Items.CellCaption(h,2) );
alert( "CellValue returns " );
alert( var_Items.CellValue(h,2) );
alert( "ComputeValue returns " );
alert( var_Items.ComputeValue("dbl(%0)+dbl(%1)",h,0,var_Items.CellValueFormat(h,2)) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
670
|
Can I get the result of a specified formula as your control does using the ComputedField property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("A");
Grid1.Columns.Add("B");
var var_Items = Grid1.Items;
var h = var_Items.AddItem(10);
var_Items.CellValue(h,1) = 20;
alert( "A+B is " );
alert( var_Items.ComputeValue("dbl(%0)+dbl(%1)",h,0,2) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
669
|
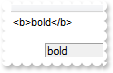
Is it possible to get the text without HTML formatting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("<b>bold</b>");
alert( var_Items.ComputeValue(var_Items.CellValue(h,0),h,0,1) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
668
|
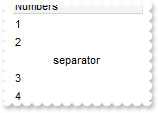
Can I specify an item to be a separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.SortOnClick = 0;
Grid1.Columns.Add("Numbers");
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var h = var_Items.AddItem("separator");
var_Items.SelectableItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemDividerLine(h) = 5;
var_Items.CellHAlignment(h,0) = 1;
var_Items.AddItem(3);
var_Items.AddItem(4);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
667
|
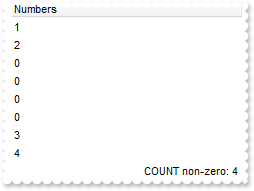
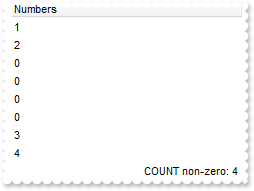
How can I count only non-zero values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(0);
var_Items.AddItem(0);
var_Items.AddItem(0);
var_Items.AddItem(0);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("sum(all,dir,dbl(%0)?1:0)");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'COUNT non-zero: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
666
|
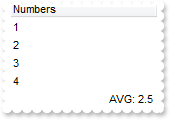
How can I add a AVG ( average ) field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("avg(all,dir,dbl(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'AVG: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
665
|
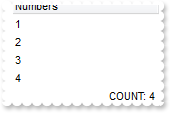
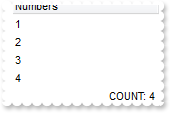
How can I add a COUNT field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("count(all,dir,0)");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'COUNT: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
664
|
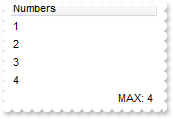
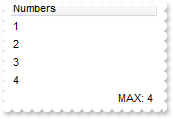
How can I add a MAX field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("max(all,dir,dbl(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MAX: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
663
|
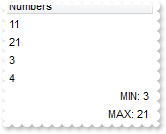
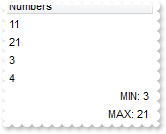
How can I add a MIN or MAX field (for numbers)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(11);
var_Items.AddItem(21);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("min(all,dir,dbl(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MIN: '+value";
h = var_Items.AddItem("max(all,dir,dbl(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MAX: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
662
|
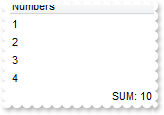
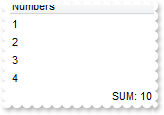
How can I add a SUM field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("sum(all,dir,dbl(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'SUM: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
661
|
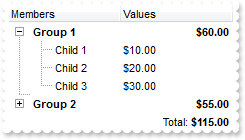
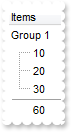
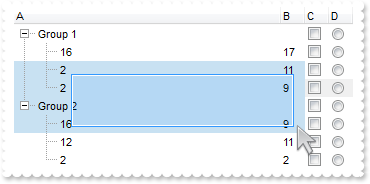
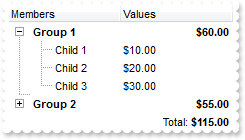
How can I add total and subtotals fields

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = 1;
Grid1.Columns.Add("Members");
var var_Column = Grid1.Columns.Add("Values");
var_Column.FormatColumn = "currency(value)";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.CellEditorVisible(h,1) = false;
var_Items.CellValue(h,1) = "sum(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,1) = 5;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 20;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 30;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.CellEditorVisible(h,1) = false;
var_Items.CellValue(h,1) = "sum(current,dir,dbl(%1))";
var_Items.CellValueFormat(h,1) = 5;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 15;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 35;
h = var_Items.AddItem("total");
var_Items.CellValue(h,1) = "sum(all,rec,dbl(%1))";
var_Items.CellValueFormat(h,1) = 5;
var_Items.CellEditorVisible(h,1) = false;
var_Items.FormatCell(h,1) = "'Total: <b>' + currency(value)";
var_Items.CellHAlignment(h,1) = 2;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemDividerLine(h) = 2;
var_Items.SortableItem(h) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
660
|
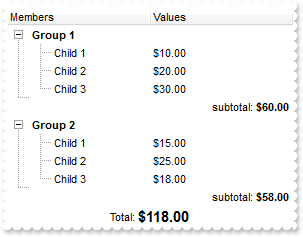
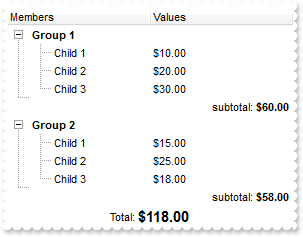
Is is possible to have subtotal items, and a grand total item

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.BackColor = 16777215;
Grid1.LinesAtRoot = 1;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Members");
var var_Column = Grid1.Columns.Add("Values");
var_Column.FormatColumn = "currency(value)";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.SortableItem(h) = false;
var_Items.CellEditorVisible(h,1) = false;
var_Items.FormatCell(h,1) = " ";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 20;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 30;
var hT = var_Items.InsertItem(h,null,"subtotal");
var_Items.CellHAlignment(hT,1) = 2;
var_Items.CellEditorVisible(hT,1) = false;
var_Items.CellValue(hT,1) = "sum(parent,dir,dbl(%1))";
var_Items.CellValueFormat(hT,1) = 5;
var_Items.FormatCell(hT,1) = "'subtotal: <b>' + currency(value)";
var_Items.ItemDivider(hT) = 1;
var_Items.ItemDividerLineAlignment(hT) = 1;
var_Items.SortableItem(hT) = false;
var_Items.SelectableItem(hT) = false;
var_Items.ItemDividerLine(hT) = 3;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.SortableItem(h) = false;
var_Items.FormatCell(h,1) = " ";
var_Items.CellEditorVisible(h,1) = false;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 15;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 25;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 18;
hT = var_Items.InsertItem(h,null,"subtotal");
var_Items.CellHAlignment(hT,1) = 2;
var_Items.CellEditorVisible(hT,1) = false;
var_Items.CellValue(hT,1) = "sum(parent,dir,dbl(%1))";
var_Items.CellValueFormat(hT,1) = 5;
var_Items.FormatCell(hT,1) = "'subtotal: <b>' + currency(value)";
var_Items.ItemDivider(hT) = 1;
var_Items.ItemDividerLineAlignment(hT) = 1;
var_Items.ItemDividerLine(hT) = 3;
var_Items.SortableItem(hT) = false;
var_Items.SelectableItem(hT) = false;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("total");
var_Items.CellValue(h,1) = "sum(all,rec,dbl(%1))";
var_Items.CellValueFormat(h,1) = 5;
var_Items.CellEditorVisible(h,1) = false;
var_Items.FormatCell(h,1) = "'Total: <b><font ;11>' + currency(value)";
var_Items.CellHAlignment(h,1) = 1;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemDividerLine(h) = 2;
var_Items.SortableItem(h) = false;
var_Items.SelectableItem(h) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
659
|
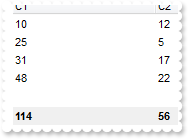
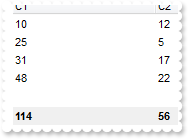
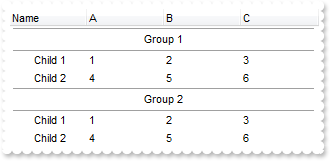
Is it possible to have a total field for each column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("C1");
var var_Editor = var_Column.Editor;
var_Editor.Numeric = -1;
var_Editor.EditType = 4;
var_Column.SortType = 1;
var var_Column1 = Grid1.Columns.Add("C2");
var var_Editor1 = var_Column1.Editor;
var_Editor1.Numeric = -1;
var_Editor1.EditType = 4;
var_Column1.SortType = 1;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemBackColor(h) = 15790320;
var_Items.ItemBold(h) = true;
var_Items.CellValue(h,0) = "sum(all,dir,dbl(%0))";
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellValue(h,1) = "sum(all,dir,dbl(%1))";
var_Items.CellValueFormat(h,1) = 4;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(10),1) = 12;
var_Items1.CellValue(var_Items1.AddItem(25),1) = 5;
var_Items1.CellValue(var_Items1.AddItem(31),1) = 17;
var_Items1.CellValue(var_Items1.AddItem(48),1) = 22;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
658
|
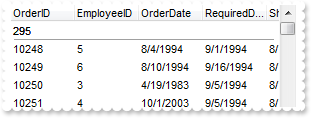
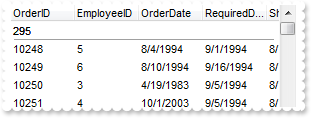
How can I add a total field for a DataSource being used

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellValueFormat(h,0) = 5;
var_Items.CellValue(h,0) = "sum(all,dir,%1)";
}
</SCRIPT>
</BODY>
|
|
657
|
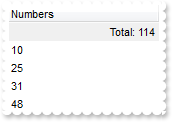
How can I add a total field

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Numbers");
var var_Editor = var_Column.Editor;
var_Editor.Numeric = -1;
var_Editor.EditType = 4;
var_Column.SortType = 1;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemBackColor(h) = 15790320;
var_Items.CellValue(h,0) = "sum(all,dir,dbl(%0))";
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'Total: '+value";
var var_Items1 = Grid1.Items;
var_Items1.AddItem(10);
var_Items1.AddItem(25);
var_Items1.AddItem(31);
var_Items1.AddItem(48);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
656
|
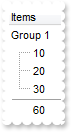
How can I add a total field

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Items").Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellEditorVisible(h,0) = false;
var_Items.InsertItem(h,null,10);
var_Items.InsertItem(h,null,20);
var_Items.InsertItem(h,null,30);
var hT = var_Items.InsertItem(h,null,"sum(parent,dir,dbl(%0))");
var_Items.CellEditorVisible(hT,0) = false;
var_Items.CellValueFormat(hT,0) = 5;
var_Items.ItemDivider(hT) = 0;
var_Items.ItemDividerLineAlignment(hT) = 2;
var_Items.SelectableItem(hT) = false;
var_Items.SortableItem(hT) = false;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
655
|
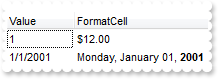
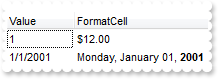
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Value");
Grid1.Columns.Add("FormatCell");
var var_Items = Grid1.Items;
var h = var_Items.AddItem(1);
var_Items.CellValue(h,1) = 12;
var_Items.FormatCell(h,1) = "currency(value)";
h = var_Items.AddItem("1/1/2001");
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValueFormat(h,1) = 1;
var_Items.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
654
|
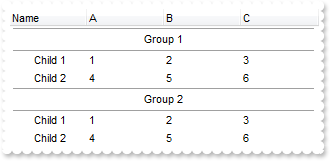
How can I simulate displaying groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HasLines = 0;
Grid1.ScrollBySingleLine = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellValue(h1,1) = 1;
var_Items.CellValue(h1,2) = 2;
var_Items.CellValue(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(h1,1) = 4;
var_Items.CellValue(h1,2) = 5;
var_Items.CellValue(h1,3) = 6;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellValue(h1,1) = 1;
var_Items.CellValue(h1,2) = 2;
var_Items.CellValue(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(h1,1) = 4;
var_Items.CellValue(h1,2) = 5;
var_Items.CellValue(h1,3) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
653
|
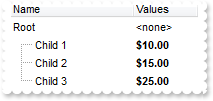
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.FormatCell(h,1) = "'<none>'";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 15;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 25;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
652
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.FormatCell(h,1) = " ";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = 15;
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 3"),1) = 25;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
651
|
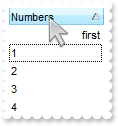
How can I specify an item to be always the first item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("first");
var_Items.ItemPosition(h) = 0;
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
650
|
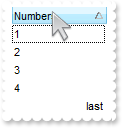
How can I specify an item to be always the last item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("last");
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,true);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
649
|
Can I allow sorting only the child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Childs");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.SortableItem(h) = false;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.SortableItem(h) = false;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
648
|
Can I specify a terminal item so it will mark the end of childs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("P1");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,"","");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 2;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,"","");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 2;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
647
|
Is it possible to specify an item being unsortable so its position won't be changed after sorting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("Numbers").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("top 3");
var_Items.ItemPosition(h) = 3;
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
646
|
Is it possible to move an item from a parent to another

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),var_Items.FindItem("A",0,null));
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
645
|
How can I change the identation for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),0);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
644
|
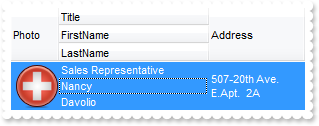
How can I arrange the control's header on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DefaultItemHeight = 48;
var var_Columns = Grid1.Columns;
var_Columns.Add("Title").Visible = false;
var_Columns.Add("FirstName").Visible = false;
var_Columns.Add("LastName").Visible = false;
var_Columns.Add("Photo").Visible = false;
var var_Column = var_Columns.Add("Address");
var_Column.Visible = false;
var_Column.Def(16) = false;
var var_Column1 = var_Columns.Add("Personal Info");
var_Column1.FormatLevel = "3:48,(0/1/2),4:96";
var_Column1.Def(32) = "3:48,(0/1/2),4:96";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Sales Representative");
var_Items.CellValue(h,1) = "Nancy";
var_Items.CellValue(h,2) = "Davolio";
var_Items.CellPicture(h,3) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.CellValue(h,4) = "507-20th Ave. E.Apt. 2A";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
643
|
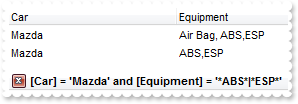
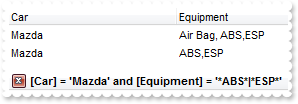
How can I filter programatically using more columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
var var_Column = Grid1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = Grid1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
642
|
How can I show the ticks for a single slider field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Slider").Editor.EditType = 20;
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var var_Editor = var_Items.CellEditor(var_Items.AddItem(20),0);
var_Editor.EditType = 20;
var_Editor.Option(53) = 10;
var_Items.AddItem(30);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
641
|
Is it possible to show ticks for slider fields

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(53) = 10;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
640
|
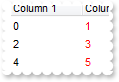
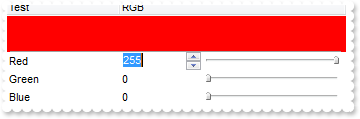
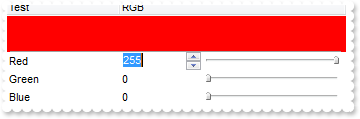
Is it possible to colour a particular column, I mean the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
639
|
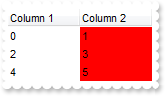
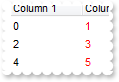
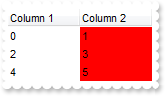
Is it possible to colour a particular column for specified values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("int(%1) in (3,4,5)",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
638
|
Is it possible to colour a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(4) = 255;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
637
|
How do i get all the children items that are under a certain parent Item handle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("P");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = Grid1.Items;
var hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem);
alert( var_Items1.CellValue(hChild,0) );
alert( var_Items1.CellValue(var_Items1.NextSiblingItem(hChild),0) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
636
|
Is is possible to use HTML tags to display in the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarCaption = "This is a bit of text being displayed in the filter bar.";
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
635
|
How can I find the number of items after filtering
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("");
var_Items.CellValue(h,0) = var_Items.VisibleItemCount;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
634
|
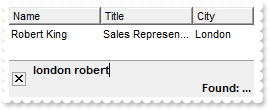
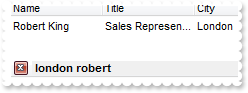
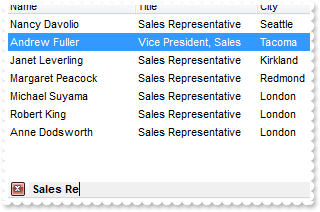
How can I change the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 12801;
Grid1.FilterBarPromptPattern = "london robert";
Grid1.FilterBarCaption = "<r>Found: ... ";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
633
|
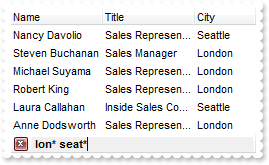
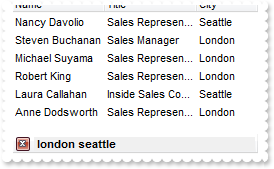
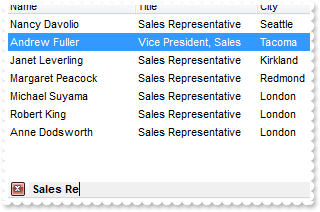
While using the filter prompt is it is possible to use wild characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 16;
Grid1.FilterBarPromptPattern = "lon* seat*";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
632
|
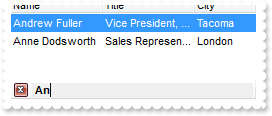
How can I list all items that contains any of specified words, not necessary at the beggining

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 4610;
Grid1.FilterBarPromptPattern = "london davolio";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
631
|
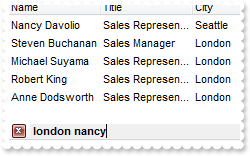
How can I list all items that contains any of specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 12802;
Grid1.FilterBarPromptPattern = "london nancy";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
630
|
How can I list all items that contains all specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 12801;
Grid1.FilterBarPromptPattern = "london robert";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
629
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 258;
Grid1.FilterBarPromptPattern = "Anne";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
628
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 4;
Grid1.FilterBarPromptColumns = "0";
Grid1.FilterBarPromptPattern = "Fuller";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
627
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 4;
Grid1.FilterBarPromptColumns = "0";
Grid1.FilterBarPromptPattern = "Fuller";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
626
|
Is it possible to list only items that starts with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 3;
Grid1.FilterBarPromptColumns = "0";
Grid1.FilterBarPromptPattern = "An M";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
625
|
Is it possible to list only items that starts with specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 3;
Grid1.FilterBarPromptColumns = "0";
Grid1.FilterBarPromptPattern = "A";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
624
|
How can I specify that the list should include any of the seqeunces in the pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 2;
Grid1.FilterBarPromptPattern = "london seattle";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
623
|
How can I specify that all sequences in the filter pattern must be included in the list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptType = 1;
Grid1.FilterBarPromptPattern = "london manager";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
622
|
How do I change at runtime the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptPattern = "london manager";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
621
|
How do I specify to filter only a single column when using the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptColumns = "2,3";
Grid1.FilterBarPromptPattern = "london";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
620
|
How do I change the prompt or the caption being displayed in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPrompt = "changed";
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
619
|
How do I enable the filter prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.FocusColumnIndex = 1;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarPromptVisible = 1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
618
|
How can I control the colors that can be applied to an EBN part

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ItemBackColor(var_Items.FirstVisibleItem) = NewValue;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(1,"CP:2 10 3 -10 -5");
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.ScrollBySingleLine = true;
Grid1.TreeColumnIndex = -1;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Test");
var_Column.Width = 32;
var var_Column1 = var_Columns.Add("RGB");
var var_Editor = var_Column1.Editor;
var_Editor.EditType = 20;
var_Editor.Option(44) = 255;
var_Editor.Option(41) = -60;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemBackColor(h) = 16777216;
var_Items.ItemHeight(h) = 36;
var_Items.SelectableItem(h) = false;
h = var_Items.InsertItem(0,1,"Red");
var_Items.CellValue(h,1) = 255;
h = var_Items.InsertItem(0,255,"Green");
var_Items.CellValue(h,1) = 255;
h = var_Items.InsertItem(0,65536,"Blue");
var_Items.CellValue(h,1) = 255;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
617
|
I know this is fairly basic, but could you send me a sample that places a tree in the first column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("heading");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Parent 1");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child B"),null,"GrandChild C");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Parent 2");
var_Items.InsertItem(h,null,"Child D");
var_Items.InsertItem(h,null,"Child E");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
616
|
How can I get the caption of focused item
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
alert( "Handle" );
alert( var_Items.FocusItem );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.FocusItem,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
615
|
How can I get the caption of selected item
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
alert( "Handle" );
alert( var_Items.SelectedItem(0) );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.SelectedItem(0),0) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
614
|
Is it possible to let users selects cells as in Excel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FullRowSelect = 1;
Grid1.SingleSel = false;
Grid1.ReadOnly = -1;
Grid1.MarkSearchColumn = false;
Grid1.ShowFocusRect = false;
Grid1.LinesAtRoot = -1;
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 15917512;
var var_Columns = Grid1.Columns;
var_Columns.Add("A");
var var_Column = var_Columns.Add("B");
var_Column.AllowSizing = false;
var_Column.Width = 24;
var var_Column1 = var_Columns.Add("C");
var_Column1.AllowSizing = false;
var_Column1.Width = 24;
var_Column1.Def(0) = 1;
var_Column1.PartialCheck = true;
var var_Column2 = var_Columns.Add("D");
var_Column2.AllowSizing = false;
var_Column2.Width = 24;
var_Column2.Def(1) = 1;
var var_Items = Grid1.Items;
var h = var_Items.InsertItem(null,null,"Group 1");
var h1 = var_Items.InsertItem(h,null,16);
var_Items.CellValue(h1,1) = 17;
h1 = var_Items.InsertItem(h,null,2);
var_Items.CellValue(h1,1) = 11;
h1 = var_Items.InsertItem(h,null,2);
var_Items.ItemBackColor(h1) = 15790320;
var_Items.CellValue(h1,1) = 9;
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(null,null,"Group 2");
var_Items.CellValueFormat(h,2) = 1;
h1 = var_Items.InsertItem(h,null,16);
var_Items.CellValue(h1,1) = 9;
h1 = var_Items.InsertItem(h,null,12);
var_Items.CellValue(h1,1) = 11;
h1 = var_Items.InsertItem(h,null,2);
var_Items.CellValue(h1,1) = 2;
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
613
|
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.GridLineStyle = 33;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "SubItem 1.2";
var_Items.CellValue(h,2) = "SubItem 1.3";
h = var_Items.AddItem("Item 2");
var_Items.CellValue(h,1) = "SubItem 2.2";
var_Items.CellValue(h,2) = "SubItem 2.3";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
612
|
Is it possible to change the style for the grid lines, for instance to be solid not dotted

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.GridLineStyle = 48;
Grid1.Columns.Add("Column");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
611
|
I have some buttons added on the control's scroll bar, how can I can know when the button is being clicked

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ScrollButtonClick(ScrollBar, ScrollPart)" LANGUAGE="JScript">
alert( ScrollBar );
alert( ScrollPart );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartVisible(1,32768) = true;
Grid1.ScrollPartVisible(1,16384) = true;
Grid1.ScrollPartVisible(1,1) = true;
Grid1.ScrollPartVisible(1,2) = true;
Grid1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
610
|
How do I get notified once the user clicks a hyperlink created using the anchor HTML tag

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default").Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("This is a link: <aex.com;1>www.exontrol.com</a>");
var_Items.AddItem("This is a link: <aex.net;2>www.exontrol.net</a>");
}
</SCRIPT>
</BODY>
|
|
609
|
Is it possible to start editing a cell when double click it

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
Grid1.Edit(null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.AutoEdit = false;
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Edit1").Editor.EditType = 1;
Grid1.Columns.Add("Edit2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(3),1) = 4;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
608
|
Is it possible to disable standard single-click behavior for this column, so I manually could call Edit() when needed

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
Grid1.Edit(null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.AutoEdit = false;
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Edit1").Editor.EditType = 1;
Grid1.Columns.Add("Edit2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(3),1) = 4;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
607
|
How can I get or restore the old or previously value for the cell being changed
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "Old-Value:" );
alert( Grid1.Items.CellValue(Item,ColIndex) );
alert( "New-Value:" );
alert( NewValue );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Edit1").Editor.EditType = 1;
Grid1.Columns.Add("Edit2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(3),1) = 4;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
606
|
How can I get the item from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( "Handle" );
alert( h );
alert( "Index" );
alert( Grid1.Items.ItemToIndex(h) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.DrawGridLines = 1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
605
|
How can I get the column from the cursor, not only in the header

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Grid1.ColumnFromPoint(-1,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("P1");
Grid1.Columns.Add("P2");
Grid1.DrawGridLines = -1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.CellValue(h,1) = "R2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2";
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
604
|
How can I get the column from the cursor

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Grid1.ColumnFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("P1");
Grid1.Columns.Add("P2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.CellValue(h,1) = "R2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2";
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
603
|
How can I get the cell's caption from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( Grid1.Items.CellCaption(h,c) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
602
|
How can I customize the items based on the values in the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%1 >4",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.StrikeOut = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%2 > 4",null);
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.StrikeOut = true;
var_ConditionalFormat1.ForeColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%3 > 4",null);
var_ConditionalFormat2.Bold = true;
var_ConditionalFormat2.StrikeOut = true;
var_ConditionalFormat2.ForeColor = 255;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var_Column2.Editor.EditType = 4;
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.AllowSizing = false;
var_Column3.Width = 64;
var_Column3.ComputedField = "%1+%2+%3";
var_Column3.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column3.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellValueFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellValue(h1,1) = 7;
var_Items.CellValue(h1,2) = 3;
var_Items.CellValue(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 5;
var_Items.CellValue(h1,3) = 12;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 2;
var_Items.CellValue(h1,3) = 4;
h1 = var_Items.InsertItem(h,null,"Child 4");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 9;
var_Items.CellValue(h1,3) = 4;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
601
|
Is it is possible to have a column computing values from other columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var_Column2.Editor.EditType = 4;
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.AllowSizing = false;
var_Column3.Width = 64;
var_Column3.ComputedField = "%1+%2+%3";
var_Column3.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column3.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellValueFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellValue(h1,1) = 7;
var_Items.CellValue(h1,2) = 3;
var_Items.CellValue(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 5;
var_Items.CellValue(h1,3) = 12;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 2;
var_Items.CellValue(h1,3) = 4;
h1 = var_Items.InsertItem(h,null,"Child 4");
var_Items.CellValue(h1,1) = 2;
var_Items.CellValue(h1,2) = 9;
var_Items.CellValue(h1,3) = 4;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|